
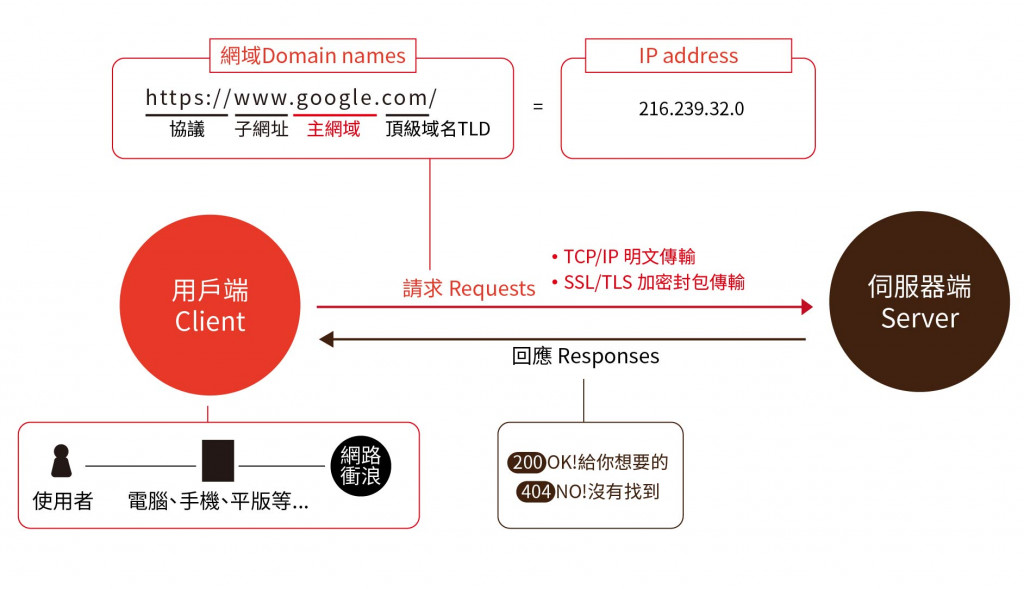
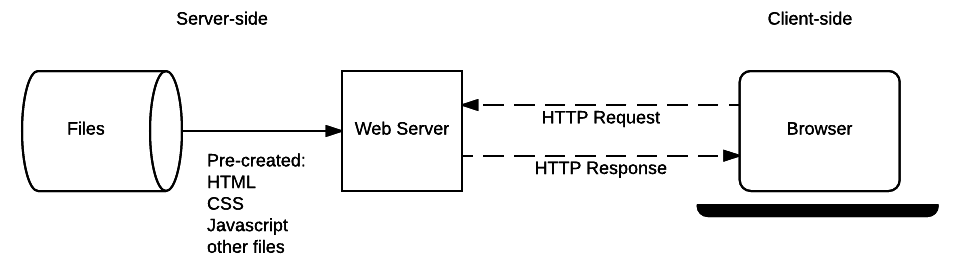
- 網頁瀏覽器 → 使用超文本傳輸協定(HyperText Transfer Protocol, HTTP)
→ 網頁伺服器(web servers)→ 發送HTTP 請求(request)→ 網頁伺服器
→ HTTP 回應(response)
- 上圖是照目前我學習到的知識整理,如果有錯,歡迎糾正。
推薦服用MDN導讀文件
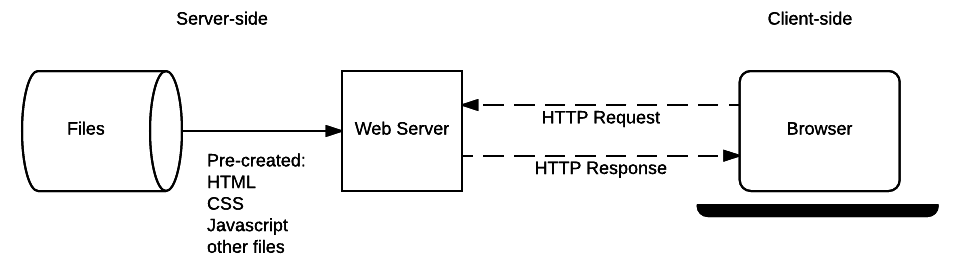
靜態網頁

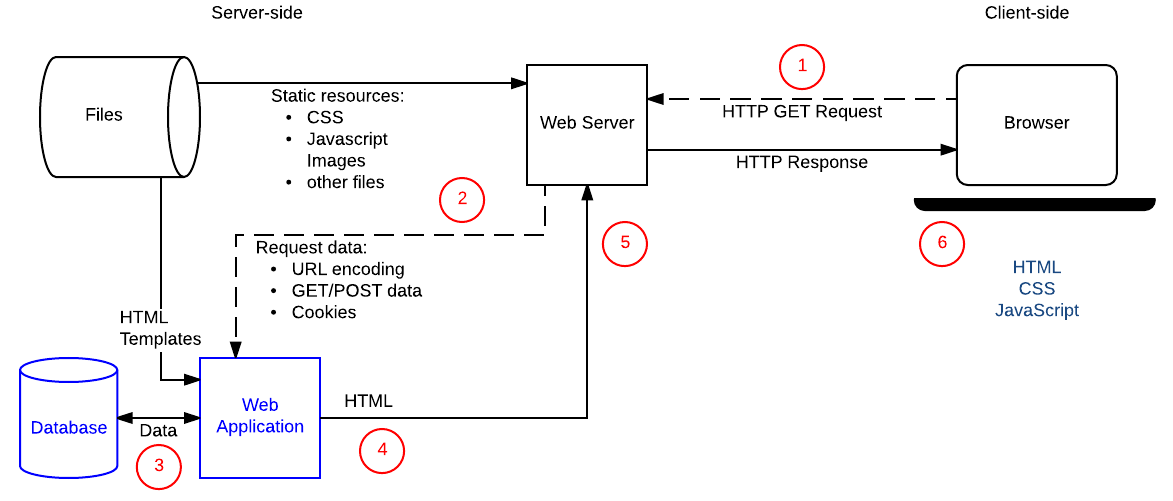
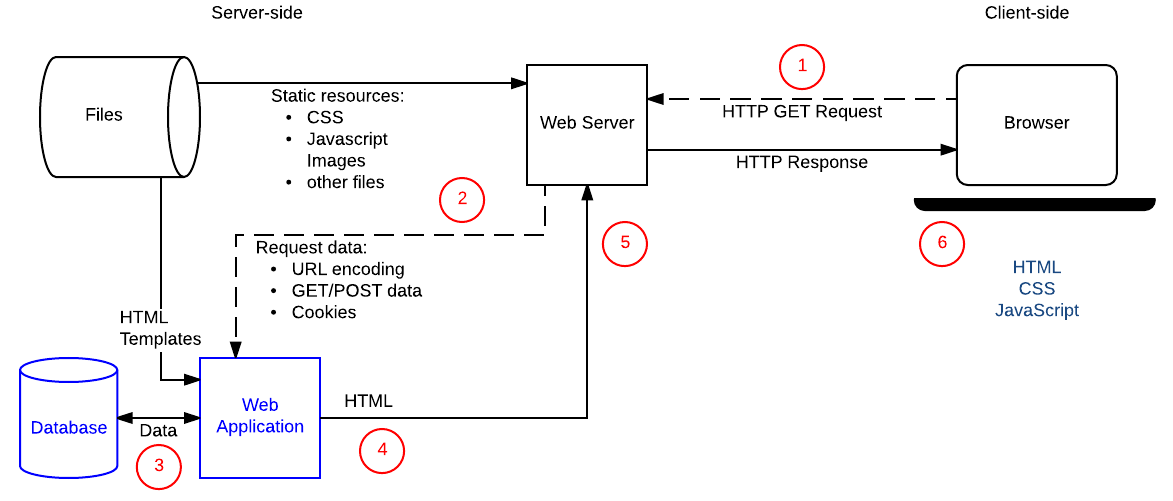
動態網頁

用戶端(client-side)
- 程式語言由HTML、CSS、JaveScript撰寫。 (原生)
- 作用於讓我們看到的網頁長怎樣、表格設計等...
伺服器端(sever-side)
- 常見程式語言PHP、Python、Ruby、C#與 NodeJS(JavaScript)等...
- 遞送資訊,優化使用者體驗
- 購物車庫存管理、歷史紀錄、演算法、會員登入、手遊資料儲存碼、使用者資料分析...
推薦服用 GrandmaCan -我阿嬤都會 |什麼是 HTTP、HTTPS
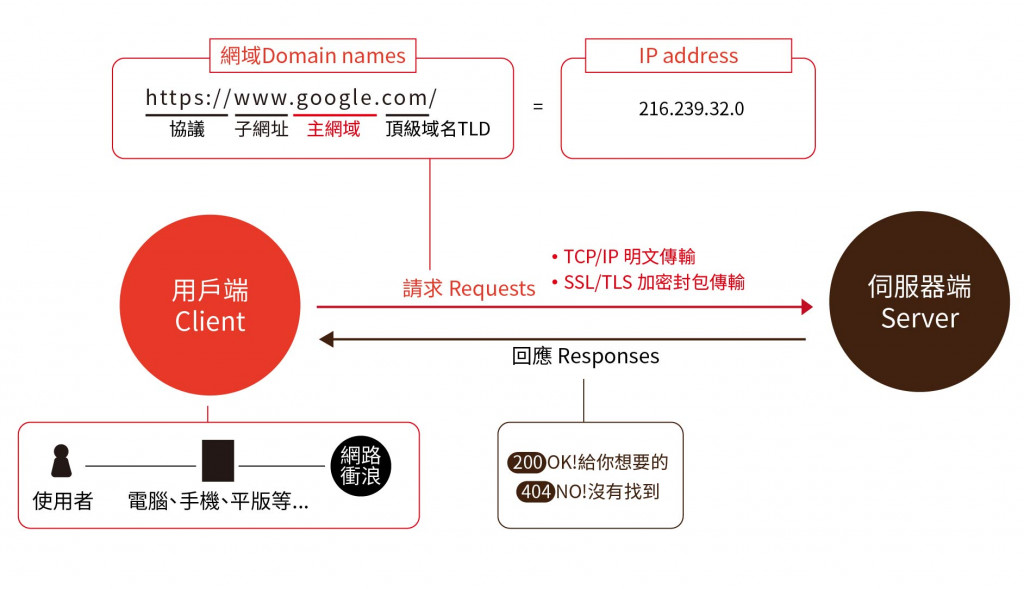
什麼是HTTP ?
- HTTP( HyperText Transfer Protocol 超文本傳輸協定 )
- 藉由TCP作為資料的明文傳輸方式
- 預設port為80
什麼是HTTPS ?
- HTTPS( HyperText Transfer Protocol Secure超文本傳輸安全協定 )
- 利用SSL/TLS來加密封包傳輸
- 預設port為443
推薦服用Will 保哥|初學者都該學會的 HTTP 通訊協定基礎
HTTP請求方式 (Http Request Method)
- 當你在網路點擊一個連結、提交一個表單、進行一次搜索等...瀏覽器都會發送一個HTTP給伺服器。
-
GET拿取資料 (應只用在顯示、讀取用途)
-
POST上傳資料,請求伺服器處理 ( 如提交表單、上傳檔案,可能建立、修改現有資源)
-
PUT覆蓋資料(全部)
-
PATCH更新資料(可部分更新)
-
DELETE刪除資料
-
OPTIONS使伺服器回傳該資源支援的所有HTTP請求方法
HTTP回應 (HTTP Response)
- 1xx :信息 (Informational) 接收到request了 需要繼續處理
100 Continue:Server 成功接收、但 Client 還要進行一些處理。
- 2xx:成功 (Successful)
200 0K:請求成功
201 Created:資源已經被創建,POST、PUT 後可能會收到這樣的回應。
204 No Content:成功但沒有回傳的內容(當你發出 Delete 的 request)
- 3xx:重定向、轉址 (Redirects)
301 Moved Permanently : 請求的網址已經搬家囉
- 4xx:用戶端的錯誤 (Client Errors) 可能格式寫錯或漏寫
400 Bad Request:請求格式寫錯、資源太大
401 Unauthorized:未取得授權、檢視 API 的授權方式、登入等...
403 Forbidden:使用錯誤的驗證
404:找不到資源,通常是路徑錯誤,大多是前端的路徑輸入錯誤。
422:請求是正確的,可能不符合操作流程(大多可從後端的回應中找到問題)。
429:請求次數過多,後端封鎖。
- 5xx:伺服器端錯誤 (Server Errors) 伺服器當機、機台燒掉
500 Internal Server Error:伺服器出錯,搶票之類的

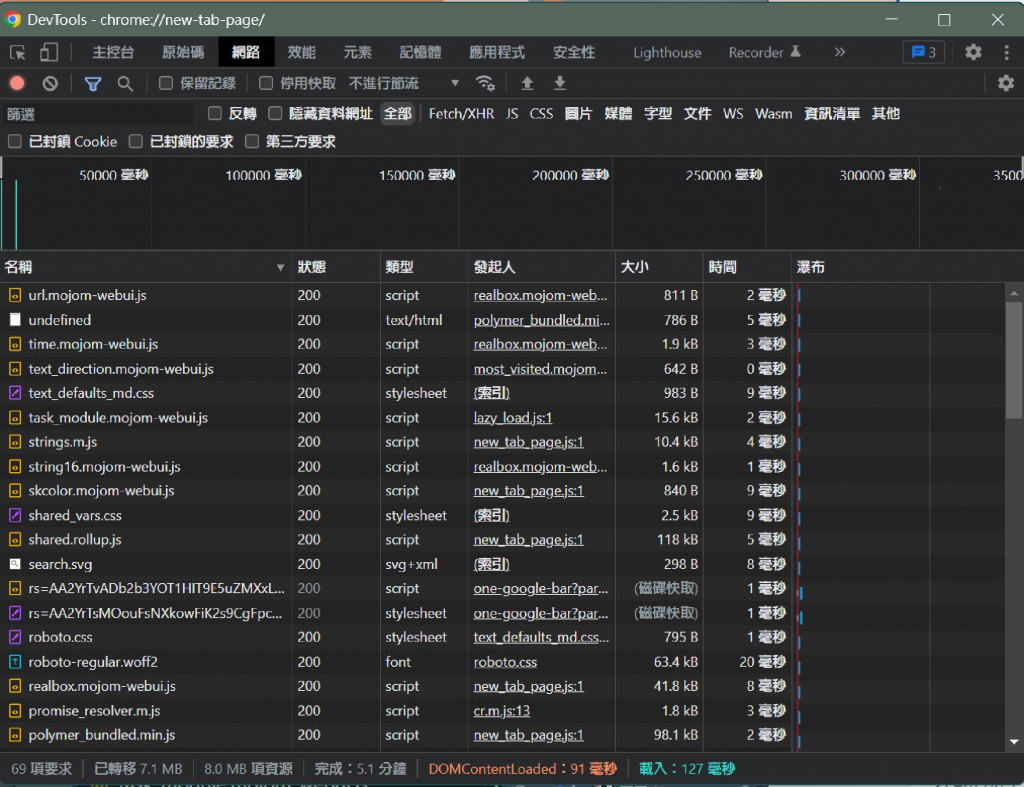
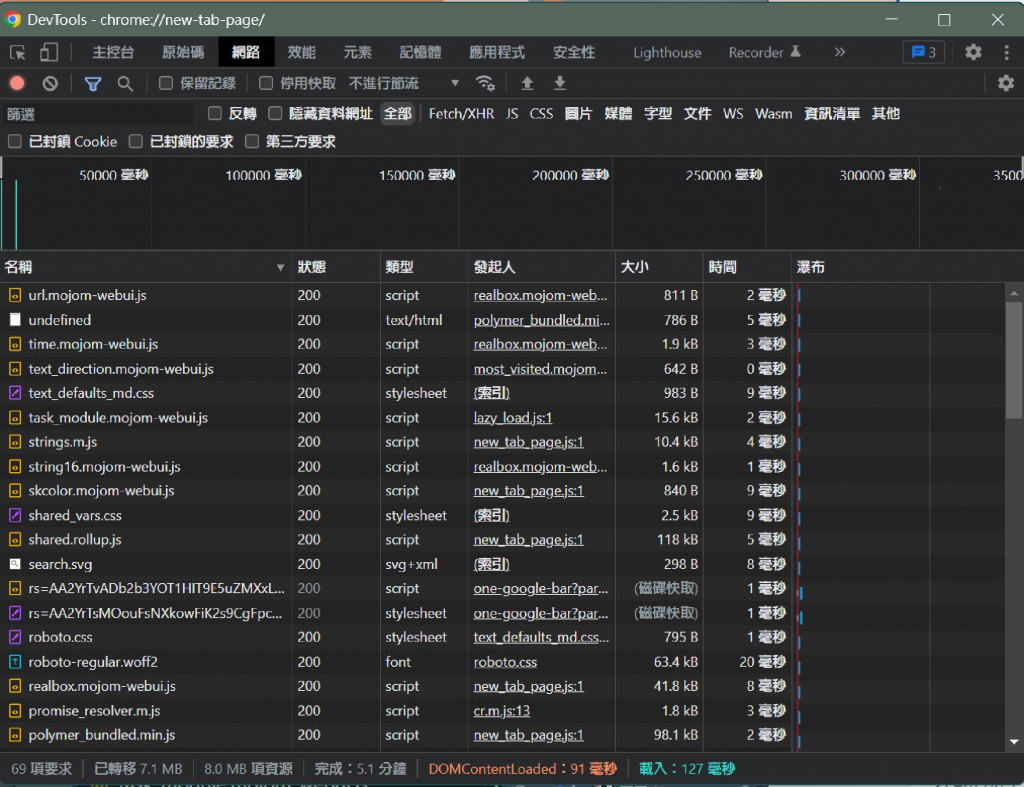
使用google瀏覽器按F12,開啟開發者工具,可在Network中瀏覽,這個網頁下了什麼樣的Request,status欄為Response的狀態,可藉此找出優化網頁速度該從哪裡下手。
實作推薦服用 vs code上使用使用 HTTP client
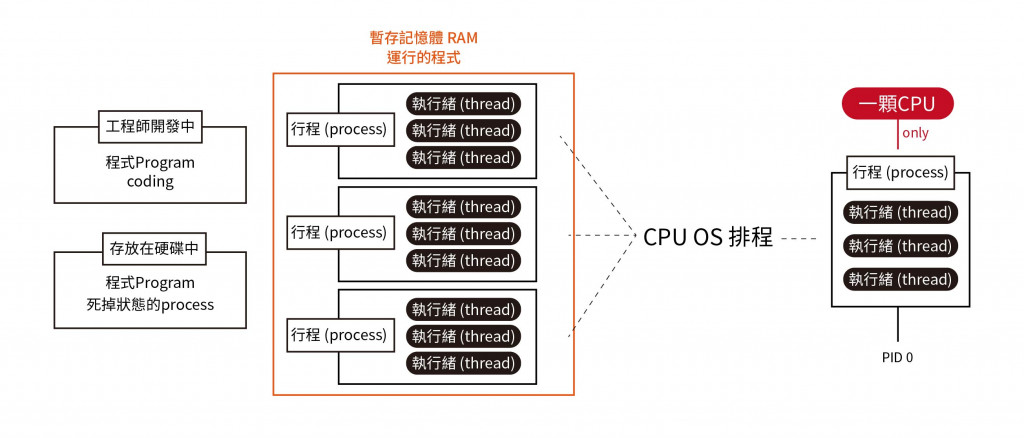
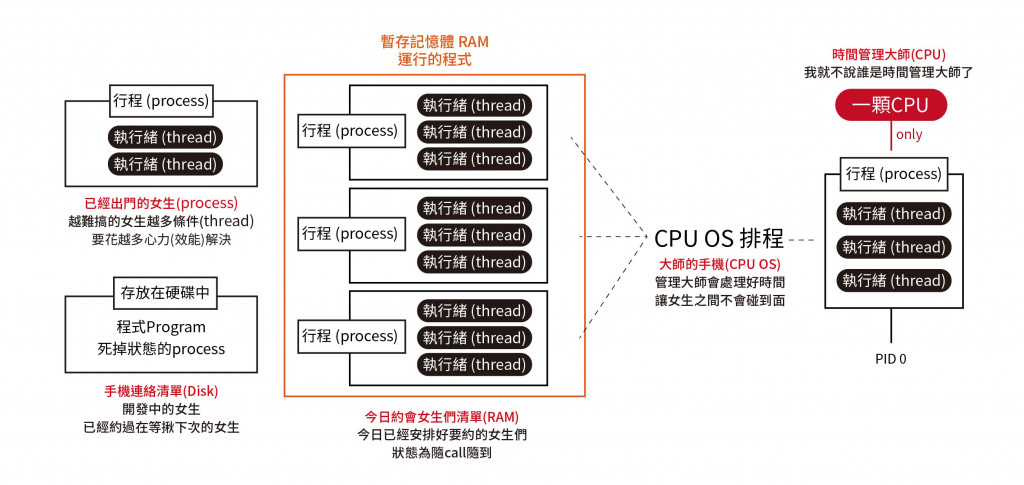
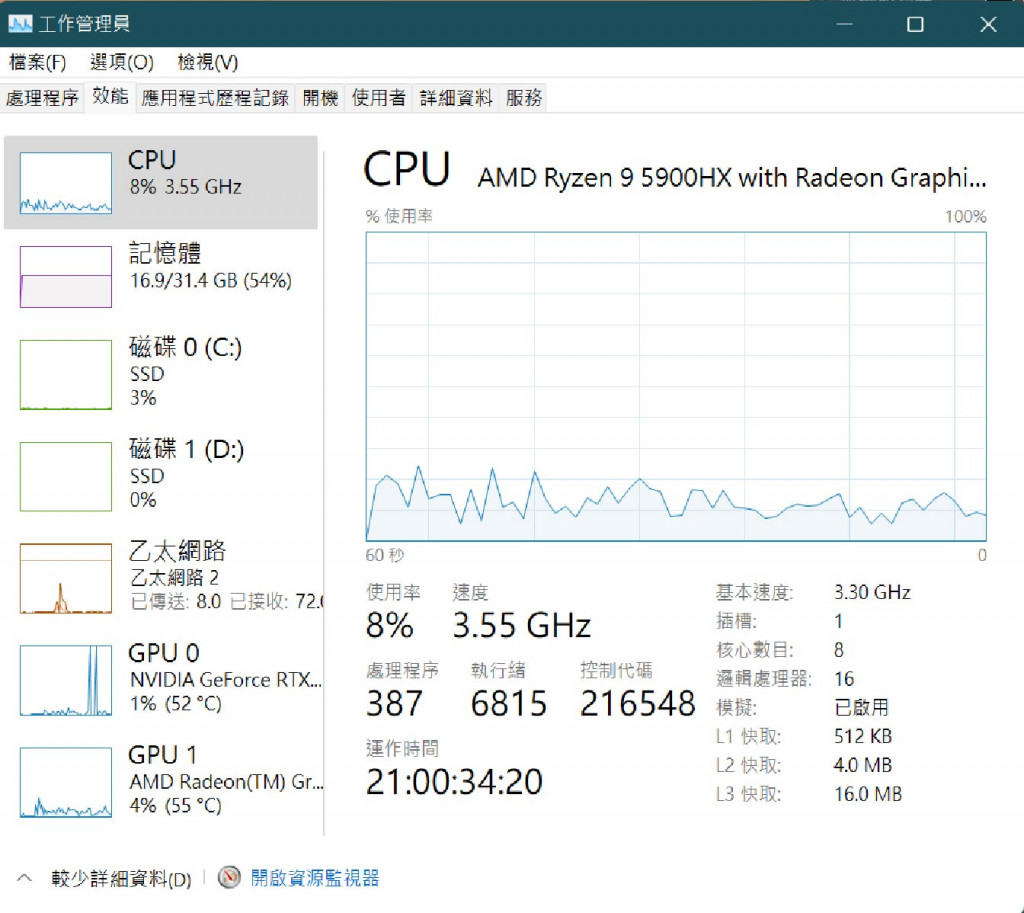
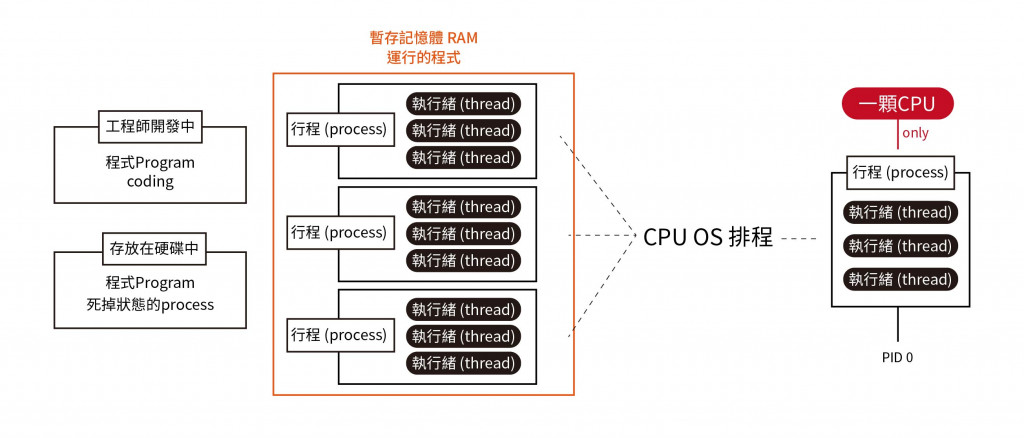
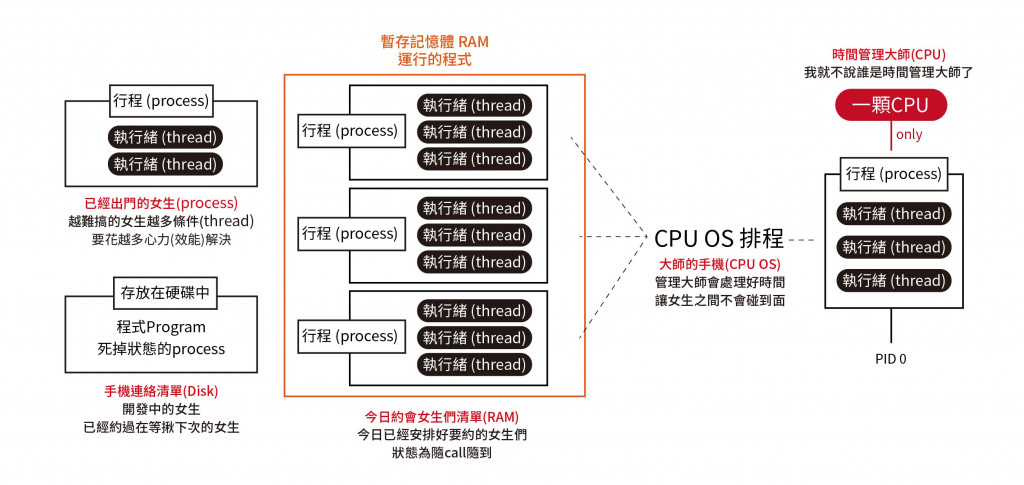
Program, Process, Thread 三者關係
推薦服用六角學院|前後端都該理解的計算機概論
star0720|IT鐵人賽-OS作業系統學習
- 下圖依照理解整理的圖片,如有錯誤歡迎糾正。

- 為加深理解,加了劇本,如有錯誤歡迎糾正。

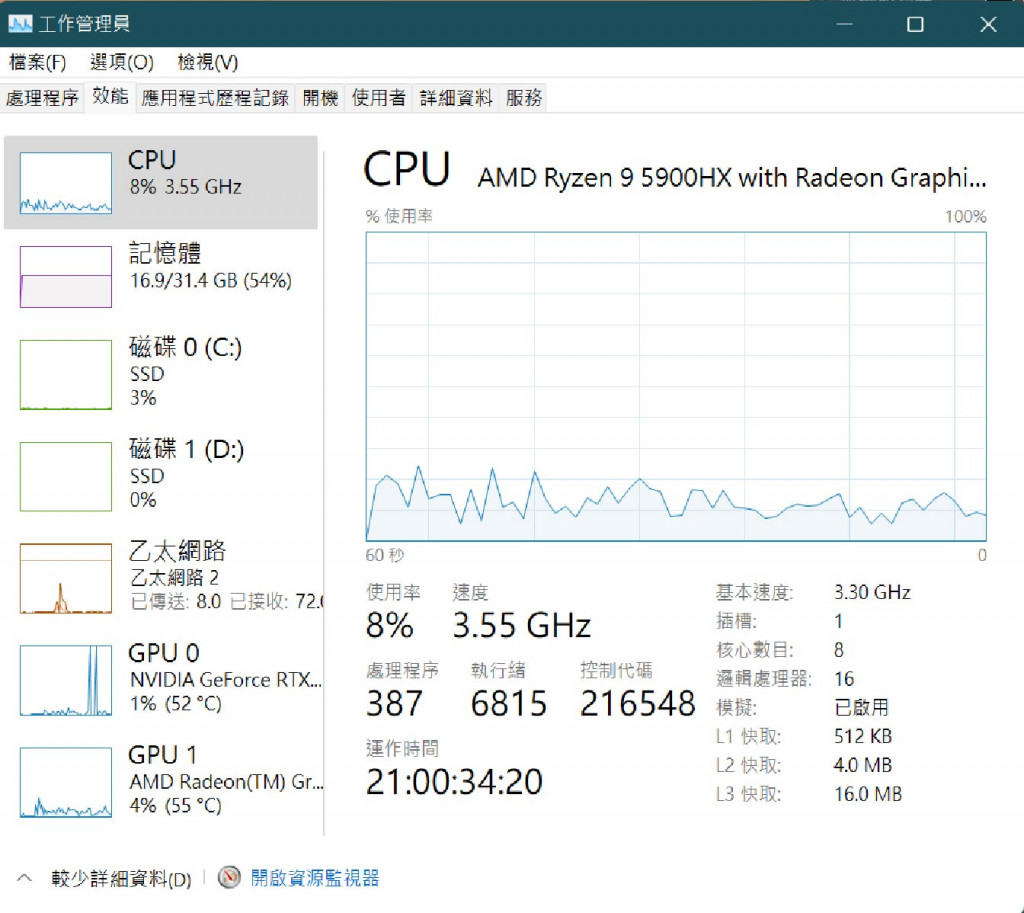
- 打開工作管理員,不同頁籤中相互對照,也可以幫助了解邏輯。

以下為其他的參考文件
Aaron|How the Internet Works in 5 Minutes
↑ 2009年製作的國寶級影片 一個字 好強
Huli|從傳紙條輕鬆學習基本網路概念
dnsimple|理解網路的可愛漫畫
↑ 漫畫很可愛
讀書清單